先日Googleがモバイル検索結果のアルゴリズムを変更し、スマホ対応(「モバイルフレンドリー」)したサイトの優先順位を上げると発表し4月21日から実施されました。
Google、スマホ対応サイトをモバイル検索結果で優遇するアルゴリズム変更を発表、4月21日から適用 ++ SEO HACKS公式ブログ
2日前から実施されていますが、今のところ目立った報告は見られません。検索インデックスへの反映は順次のようです。
「インデックス内のすべてのページにこのアップデートが反映されるまで 1 週間程度かかる見込みです。」
Google ウェブマスター向け公式ブログ: 4 月 21 日のモバイル フレンドリー アップデートについてのよくある質問
勘違いしている方も多いのですが、あくまでも「モバイルでの検索結果」であり、スマホで調べたときにスマホで見やすいサイトが上位に来るのは自然な動きだと思います。
一方で、Google担当者も「相当なインパクトはあると思います」と述べているので、検索結果が激変する可能性が高いです。
モバイルフレンドリーについての疑問にGoogleが直接答えてくれた! ~The 13th In-house SEO Meetupレポート – Tokyo Search Professionals
小生が仕事で手がけている案件でも、また当ブログにおいても、流入の半分近くはスマホ(モバイル)なので、この流入が仮に「無くなる」と考えると、その影響は非常に大きいものになります。
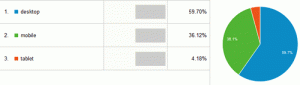
画像は当ブログの直近1週間の割合。PCが約60%。

特にECサイトなど直接の売上に結びつくサービスの場合は売上の半分が無くなると大変な事態でしょう。
※Googleは「検索結果に出なくなるわけではない」と言っているので「無くなる」ことはないと思われます。
通常の静的HTMLで制作したウェブサイトですとスマホ対応は作り直しに等しい作業となりますが、WordPressのようなCMSの場合はプラグイン導入で容易にスマホ対応が可能となります。
(ただし、凝ったことをしようと思うと、やはりデザイン(テーマ)から見直さなければならない)
いくつかプラグインを検討して今回は「WPtouch」を導入しました。
WordPressのスマホ対応を助けるプラグインWPtouch Mobile Plugin | たかなblog
プラグインをインストールすればすぐにスマホ対応が可能です。
ただし無料利用だとデザインの制約があるのとGoogleAdsenseの表示ができません。
正確にはソースコード(/wptouch/themes/bauhaus/default/single.php)に直接書き込めば表示されますが、プラグインがアップデートされるごとに消失するので、そのたびに書き直さなければなりません。
以上でスマホ対応は完了です。当ブログにおけるスマホ対応は3月頃に行いました。
感触として、スマホ対応してからはGoogleAdSenseのクリック率が高くなったような印象があります。たしかにスマホでPCサイト拡大表示して読んでから、そこにある広告バナーをクリックというフローは少なそうだ。
iPhoneの誕生からまだ10年経過していませんが、モバイルファーストの時代がやってきました。いずれウェアラブル端末対応が必須になる時代がくるのでしょうか。




コメント